
Tak zwane „bułki tartej” służą do usprawnienia nawigacji w witrynie i ułatwienia odwiedzającemu strony ustalenia, gdzie jest teraz. Odwiedzający, który znajduje się na dowolnej stronie witryny i używa bułki tartej, rozumie swoją lokalizację w strukturze bloga.
Bułka tarta to kolejny element wewnętrznego linkowania strony. Nawigacja strony jest uproszczona, co jest wygodne dla odwiedzających witrynę, i pod tym względem rosną czynniki behawioralne.
Treść- Nawigacja po bułce tartej
- Wtyczka Breadcrumb NavXT
- Wnioski z artykułu
Nawigacja po bułce tartej
Sam termin „bułka tarta” pochodzi z opowieści braci Grimm „Jaś i Małgosia”, w której dzieci zostały przywiezione do lasu. Po raz pierwszy, gdy ojciec, z woli złej macochy, prowadzi brata i siostrę do lasu, znajdują drogę powrotną, ponieważ zostawili po drodze kamienie. Za drugim razem dzieci nie miały kamyków, a zamiast kamyków przyklejonych przez ptaki leśne pozostawiły okruchy chleba, a dzieci zgubiły się w lesie. Po różnych przygodach dzieciom udało się wrócić do domu.
Zazwyczaj nawigacja Breadcrumbs (w języku angielskim Breadcrumbs) to pasek u góry strony, który wygląda mniej więcej tak:

Wszystkie sekcje witryny, z wyjątkiem ostatniej, są linkami. Ostatnia sekcja nawigacji to dokładnie ta strona, na której aktualnie się znajdujesz. Brak hiperłącza do tej strony.
Ten ostatni element niekoniecznie musi być oddzielną stroną, ale na przykład nazwą kolumny, jeśli wprowadzono sekcję. W takim przypadku nazwa nagłówka nie będzie już hiperłączem.
Bułkę tartą na stronie można zainstalować za pomocą wtyczki, a także bez specjalnej wtyczki do tego. Najpierw rozważ zainstalowanie bułki tartej za pomocą wtyczki Breadcrumb NavXT..
Wtyczka Breadcrumb NavXT
Aby zainstalować wtyczkę Breadcrumb NavXT, musisz wpisać „WordPress Admin Panel” => „Plugins” => „Add New”. W polu „Wyszukaj” należy wprowadzić wyrażenie „Breadcrumb NavXT”, a następnie kliknąć przycisk „Wyszukaj wtyczki”.
W oknie „Zainstaluj wtyczkę” pod nazwą wtyczki „Breadcrumb NavXT” kliknij link „Zainstaluj”.
Następnie w oknie potwierdzenia instalacji wtyczki kliknij przycisk „OK”.
W otwartym oknie „Instalowanie wtyczki: Breadcrumb NavXT” kliknij link „Aktywuj wtyczkę”. Następnie na pasku bocznym „Panelu administracyjnego WordPress” pojawił się nowy element „Breadcrumb NavXT”. Jeśli klikniesz ten element, możliwe będzie wprowadzenie ustawień wtyczki breadcrumbs.
W oknie „Ustawienia breadcrumb NavXT” istnieje wiele ustawień tej wtyczki. Ustawienia Breadcrumb NavXT można domyślnie pozostawić. Na karcie „Ogólne” możesz, jeśli chcesz, zmienić „Link do strony głównej”.
W podtytule „Link do tytułu głównego” możesz zmienić wyrażenie „Strona główna” na inną, na przykład nazwę swojej witryny. Ale ta zmiana ustawień wcale nie jest konieczna, wszystko zależy od twojego pragnienia.
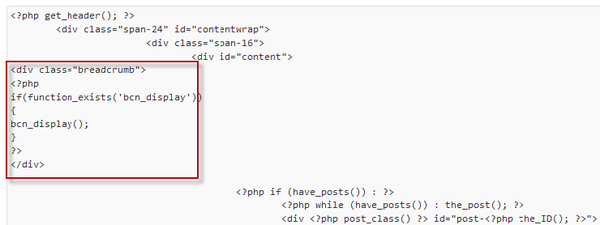
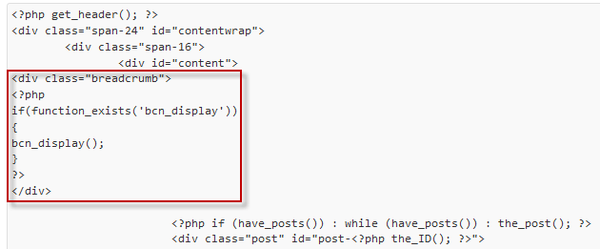
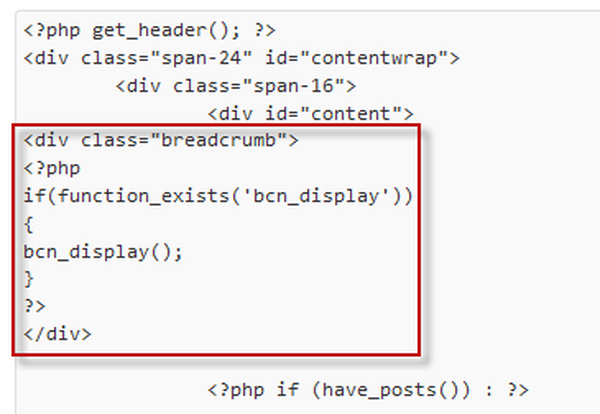
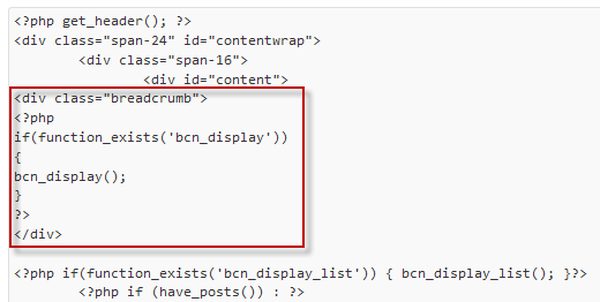
Teraz musisz wstawić następujący kod do plików swojego tematu w tych miejscach, w których powinna być wyświetlana bułka tarta:
?
Wskazane jest wstawienie tego kodu do plików motywu: „Jeden rekord (single.php)”, „Szablon strony (page.php)”, „Archiwa (arhvie.php)”, „Wyniki wyszukiwania (search.php)”.
Aby wstawić ten kod, musisz wpisać „Panel administracyjny WordPress” => „Wygląd” => „Edytor” => „Szablony”.
W szablonie „Jeden rekord (single.php)”, który jest odpowiedzialny za strony z artykułami, kod jest wstawiany, jak pokazano na tym obrazie.

Po wstawieniu kodu kliknij przycisk „Aktualizuj plik”.
Następnie musisz wkleić kod do pliku „Szablon strony (page.php)”, który odpowiada za strony statyczne (na przykład strony „O witrynie”, „O mnie”, „Polecam” itp.).

Kod zostanie wstawiony, a następnie kliknij przycisk „Aktualizuj plik”.
W pliku „Archives (arhvie.php)”, który odpowiada za nagłówki, konieczne będzie również wstawienie tego kodu.

Po wstawieniu kodu kliknij przycisk „Aktualizuj plik”.
A pod koniec instalacji kodu w plikach motywów WordPress kod jest wstawiany do pliku „Wyniki wyszukiwania (search.php)”, który jest odpowiedzialny za wyszukiwanie w witrynie. Wklej kod w miejscu pokazanym na obrazku..

Następnie kliknij przycisk „Aktualizuj plik”.
Ten obraz pokazuje, jak bułka tarta wygląda jak nawigacja. Nazwa strony głównej nie została zmieniona na nazwę strony.

Możesz również wstawić następujący kod do pliku „Arkusz stylów (style.ccs)” (jest to opcjonalne):
.breadcrumb font: bolder 12px "Trebuchet MS", Verdana, Arial; padding-bottom: 10px; .breadcrumb a color: # 1B7499; .breadcrumb a: hover color: # EF0E0E;
W tym kodzie możesz zmienić rozmiar i czcionkę (czcionka: pogrubiona 12px „Trebuchet MS”, Verdana, Arial), wcięcie (padding-bottom: 10px), a także kolor linków nawigacyjnych w stanie statycznym i po najechaniu na nie kursorem (możesz zmień wartości liczbowe).
Wskazania w tym kodzie można zmienić według własnego uznania lub znaleźć inny podobny kod w Internecie. Można to również zrobić bez instalowania tego kodu w pliku „Arkusz stylów (style.ccs)”. W motywie, który zainstalowałem, po zainstalowaniu kodu czcionka nieco się zmieniła.
W tym artykule omówiono instalowanie okruszków w witrynie za pomocą wtyczki Breadcrumb NavXT. W następnym artykule rozważymy takie pytanie - jak zainstalować bułkę tartą bez użycia wtyczki.
Wnioski z artykułu
Korzystając z wtyczki Breadcrumb NavXT, nawigacja odbywa się na stronie, tak zwanej „bułce tartej”, która pomaga użytkownikowi zrozumieć, w której sekcji witryny znajduje się obecnie.
Powiązane publikacje:- Najlepsi komentatorzy bez wtyczki
- Wtyczka Social Share Buttons - ustawianie przycisków sieci społecznościowej
- Invisible Captcha plugin Invisible captcha - chroń swoją stronę przed spamem
- Wtyczka WP-Optimize - optymalizacja bazy danych witryny
- Jak usunąć zduplikowane strony










