Nawigacja Breadcrumbs pozwala odwiedzającemu witrynę dowiedzieć się, gdzie jest obecnie. Zazwyczaj taka nawigacja składa się z linii linków, które znajdują się w łańcuchu pod nagłówkiem strony.
Taka nawigacja przechodzi od strony głównej witryny do kategorii, stron z artykułami i poszczególnych stron witryny. Wszystkie linki w bułce tartej są aktywne, z wyjątkiem tych ostatnich, ponieważ to w tym miejscu znajduje się użytkownik i link do tej strony witryny nie jest potrzebny.
Treść- Dlaczego nawigację nazwano bułką tartą
- Ustawianie bułki tartej na stronie
- Wnioski z artykułu
Nawigacja breadcrumbs dodaje kolejny element do wewnętrznego linkowania strony i pozwala odwiedzającemu wygodnie poruszać się po stronach i sekcjach strony, zwiększając w ten sposób czynniki behawioralne.

Dlaczego nawigację nazwano bułką tartą
Termin „bułka tarta” (w języku angielskim bułka tarta) został zaczerpnięty z niemieckiej bajki Braci Grimm. W tej bajce dzieci świętowały drogę do lasu, pozostawiając po drodze okruchy chleba, dzięki czemu kierowane przez lewą okruchy chleba nadal miały możliwość powrotu do domu.
Na moim blogu opisałem już instalację bułki tartej za pomocą wtyczki Breadcrumb NavXT.
Bułka tarta może być zainstalowana na twojej stronie bez pomocy specjalnej wtyczki. Ma to swoje zalety, ponieważ nie zwiększy obciążenia Twojej witryny. Dlatego zaleca się, tam gdzie to możliwe, zastąpienie wtyczek używanych w witrynie przez wstawienie kodu i różnych skryptów.
Uwaga! Przed zainstalowaniem kodu wykonaj kopie zapasowe plików, w których wstawisz kody, aby w razie problemów przywrócić funkcjonalność motywu WordPress.Aby zainstalować bułkę tartą, musisz wstawić kilka kodów do odpowiednich plików dla twojego motywu.
Nie trzeba ustawiać nawigacji okruszków na głównej stronie bloga. Odwiedzający, wpisując nazwę strony w wyszukiwaniu, w zdecydowanej większości przypadków, więc w wynikach wyszukiwania zostaną przekierowani na stronę główną witryny.
Jeśli odwiedzający przyszedł z wyszukiwania na określoną stronę, zobaczy za pomocą bułki tartej swoją lokalizację na stronie. Strona główna będzie hiperłączem, a odwiedzający będzie mógł przejść do strony głównej, jeśli do tej nawigacji używa się bułki tartej.
Ustawianie bułki tartej na stronie
Do następujących plików motywów należy wstawić dwa warianty kodu: „Funkcje motywu (functions.php)”, „Jeden wpis (single.php)”, „Szablon strony (page.php)”, „Archiwa (arhvie.php)”, „ Wyniki wyszukiwania (search.php) ”.
Pierwszy kod należy wstawić do pliku „Funkcje motywu (functions.php)” zainstalowanego na blogu motywów WordPress.
// funkcja breadcrumbs dimox_breadcrumbs () $ showOnHome = 0; // 1 - pokaż „bułkę tartą” na stronie głównej, 0 - nie pokazuj $ delimiter = '”; // podziel na„ okruchy ”$ home =„ Strona główna ”; // link tekstowy„ Strona główna ”$ showCurrent = 1; // 1 - pokaż nazwę bieżącego artykułu / strony, 0 - nie pokazuj $ before = ''; // tag przed bieżącym okruchem $ after = ''; // tag po bieżącym okruszku globalnym $ post; $ homeLink = get_bloginfo ('url'); if (is_home () || is_front_page ()) if ($ showOnHome == 1) echo ''. $ home. ''; else echo ''. $ home. ''. $ delimiter. "; if (is_category ()) global $ wp_query; $ cat_obj = $ wp_query-> get_queried_object (); $ thisCat = $ cat_obj-> term_id; $ thisCat = get_category ($ thisCat); $ parentCat = get_category ($ thisCat-> parent); if ($ thisCat-> parent! = 0) echo (get_category_parents ($ parentCat, TRUE, ". $ delimiter.")); echo $ wcześniej. single_cat_title (", false). $ after; elseif (is_day ()) echo ''. get_the_time ('Y'). ''. $ delimiter."; echo ''. get_the_time ('F'). ''. $ delimiter. "; echo $ before. get_the_time ('d'). $ after; elseif (is_month ()) echo ''. get_the_time ('Y'). ''. $ delimiter."; echo $ wcześniej. get_the_time ('F'). $ po; elseif (is_year ()) echo $ wcześniej. get_the_time („Y”). $ po; elseif (is_single () &&! is_attachment ()) if (get_post_type ()! = 'post') $ post_type = get_post_type_object (get_post_type ()); $ slug = $ post_type-> rewrite; echo ''. $ post_type-> labels-> singular_name. ''. $ delimiter. "; if ($ showCurrent == 1) echo $ before. get_the_title (). $ after; else $ cat = get_the_category (); $ cat = $ cat [0]; echo get_category_parents ($ cat, TRUE , ". $ delimiter."); if ($ showCurrent == 1) echo $ before. get_the_title (). $ after; elseif (! is_single () &&! is_page () && get_post_type ()! = = post) &&! is_404 ()) $ post_type = get_post_type_object (get_post_type ()); echo $ before. $ post_type-> labels-> singular_name. $ after; elseif (is_attachment ()) $ parent = get_post ($ post-> post_parent); $ cat = get_the_category ($ parent-> ID); $ cat = $ cat [0]; echo get_category_parents ($ cat, TRUE, ". $ delimiter."); echo ''. $ parent-> post_title. ''. $ delimiter. "; if ($ showCurrent == 1) echo $ wcześniej. get_the_title (). $ po; elseif (is_page () &&! $ post-> post_parent) if ($ showCurrent == 1) echo $ wcześniej. get_the_title (). $ po; elseif (is_page () && $ post-> post_parent) $ parent_id = $ post-> post_parent; $ breadcrumbs = array (); while ($ parent_id) $ page = get_page ($ parent_id); $ breadcrumbs [] = 'ID). ''> '. get_the_title ($ page-> ID).' '; $ parent_id = $ page-> post_parent; $ breadcrumbs = array_reverse ($ breadcrumbs); foreach ($ breadcrumbs as $ crumb) echo $ crumb. ". $ delimiter. "; if ($ showCurrent == 1) echo $ before. get_the_title (). $ after; elseif (is_search ()) echo $ before. 'Wyniki wyszukiwania zapytania' '. get_search_query (). '”. $ after; elseif (is_tag ()) echo $ before.' Wpisy oznaczone ''. single_tag_title (", false). '"'. $ po; elseif (is_author ()) global $ autor; $ userdata = get_userdata ($ autor); echo $ wcześniej. „Artykuły autora”. $ userdata-> display_name. $ po; elseif (is_404 ()) echo $ wcześniej. „Błąd 404”. $ po; if (get_query_var ('paged')) if (is_category () || is_day () || is_month () || is_year () || is_search () || is_tag () || is_author ()) echo '( '; echo __ (' Strona '). ". get_query_var (' paged '); if (is_category () || is_day () || is_month () || is_year () || is_search () || is_tag () | | is_author ()) echo ')'; echo ''; // end dimox_breadcrumbs ()Aby wstawić ten kod do pliku motywu zainstalowanego na Twojej stronie, musisz przejść do „panelu administracyjnego WordPress” => „Wygląd” => „Edytor =>„ Szablony ”, a następnie kliknąć element„ Funkcje motywu (functions.php) „.
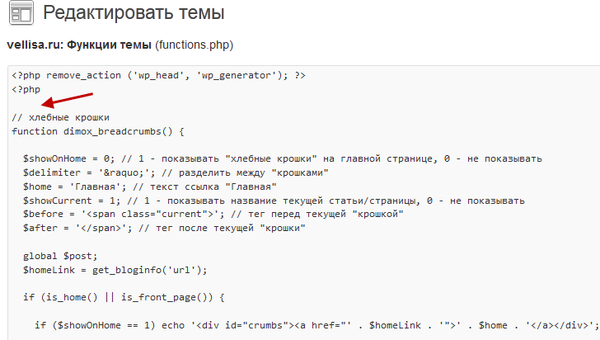
W oknie „Edytuj motywy”, w pliku „Funkcje motywu ((functions.php)”, musisz wstawić pierwszy kod na samej górze pliku, po

Tytuł wpisu na stronie głównej to „Strona główna”, jeśli chcesz, możesz go zmienić na nazwę swojej witryny. Aby to zrobić, w odpowiednim wierszu kodu należy zastąpić słowo „Strona główna” nazwą swojej witryny.
Jeśli chcesz, aby nazwa strony, na której się obecnie znajdujesz, nie była wyświetlana na stronie witryny, w nawigacji nawigacyjnej, w tym celu musisz zmienić liczbę „1” na liczbę „0” w następnym wierszu.
Po wstawieniu kodu i dokonanych w nim zmian kliknij przycisk „Aktualizuj plik”.
Do kilku plików zainstalowanego motywu należy wstawić następujący kod: „Jeden rekord (single.php)”, „Szablon strony (page.php)”, „Archiwa (arhvie.php)”, „Wyniki wyszukiwania (search.php) „.
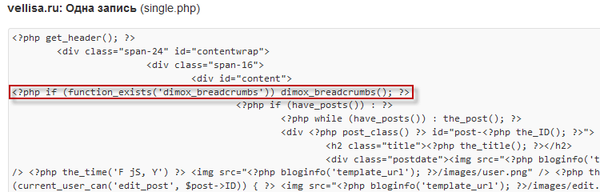
W pliku „Single Entry (single.php)”, który odpowiada za strony z artykułami, kod jest wstawiany w miejsce pokazane na obrazku.

Po wstawieniu tego kodu kliknij przycisk „Aktualizuj plik”.
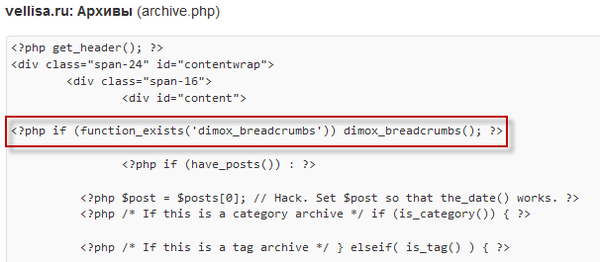
W pliku „Archiwa (arhvie.php)” wklej ten kod w miejsce zaznaczone w ramce obrazu.

Następnie kliknij przycisk „Aktualizuj plik”.
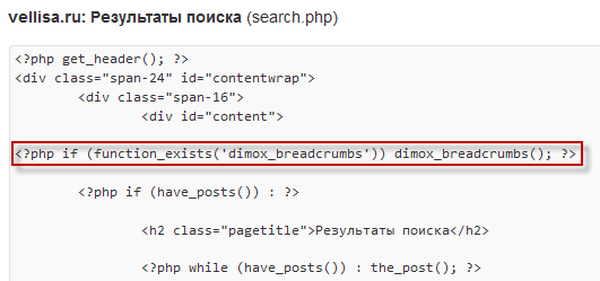
W pliku „Wyniki wyszukiwania (search.php)”, który jest odpowiedzialny za wyszukiwanie w witrynie, wklej kod w miejscu wskazanym na obrazie.

Po wstawieniu kodu kliknij przycisk „Aktualizuj plik”.
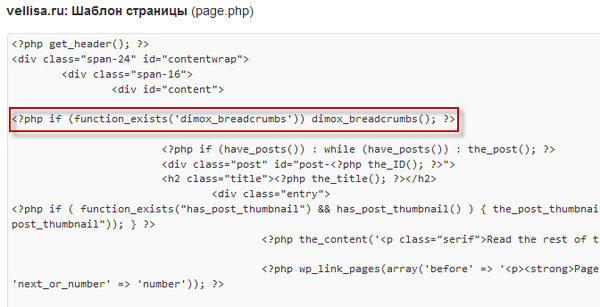
W pliku „Szablon strony (page.php)”, który jest odpowiedzialny za strony statyczne, wklej kod, jak pokazano na obrazku.

Po zainstalowaniu kodu kliknij przycisk „Aktualizuj plik”.
To wszystko, teraz bułka tarta jest zainstalowana na twojej stronie. Musisz otworzyć swoją stronę, a zobaczysz zainstalowaną nawigację. Jeśli Twoja witryna była w tej chwili otwarta, musisz odświeżyć stronę, aby zobaczyć zmiany..
Możesz także dodać taki kod do pliku „Arkusz stylów (style.ccs)”:
/ * Breadcrumbs * / #crumbs padding: 10px 10px 0 15px; maksymalna wysokość: 20px; przelew: ukryty; wysokość linii: 180%; promień obramowania: 0 0 8px 8px; -moz- promień obramowania: 0 0 8px 8px; -webkit- border-radius: 0 0 8px 8px;
Ten kod jest wstawiany na samym końcu pliku „Arkusz stylów (style.ccs)”, aby zmienić wygląd zainstalowanej nawigacji nawigacyjnej. Kod do wstawienia do pliku „Arkusz stylów (style.php)” może mieć inne cechy (rozmiary, wcięcia itp.). Osadzanie tego lub podobnego kodu na blogu nie jest konieczne.
W mojej witrynie w poprzednim szablonie nie instalowałem tego kodu, podobało mi się wyglądanie bułki tartej bez tych ulepszeń.
Wnioski z artykułu
Teraz bułka tarta jest instalowana na blogu bez użycia wtyczki. Twórcą tej funkcji jest znany bloger Dimox (Dmitry).
Powiązane publikacje:- Jak usunąć zduplikowane strony
- Wtyczka WP-PageNavi - łatwa nawigacja po stronie
- Najlepsi komentatorzy bez wtyczki
- Jak przenieść witrynę do HTTPS
- Przegląd szybkiego hostingu AdminVPS