Prawie skomplikowane lub naucz się CSS3. Część 1. Pojęcie CSS. Sposoby łączenia stylów CSS z dokumentem HTML
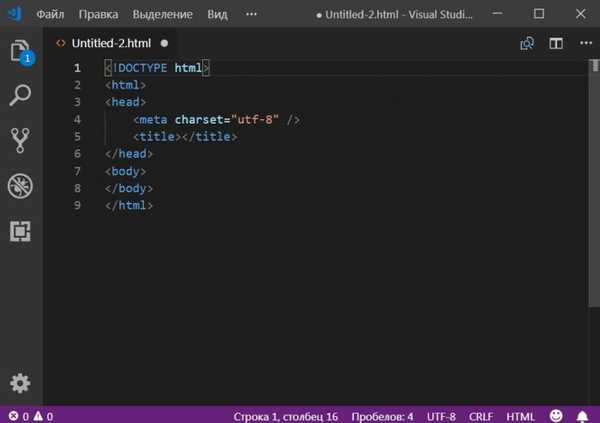
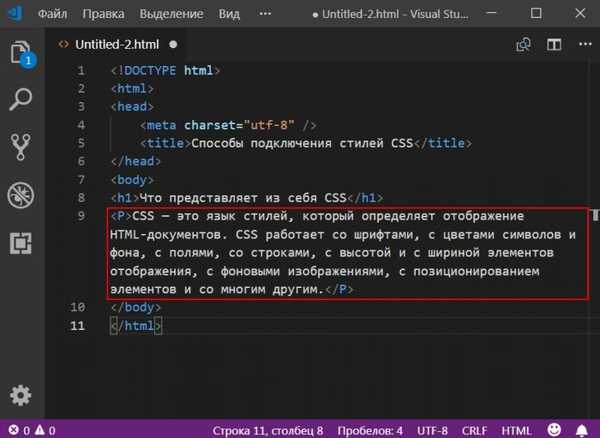
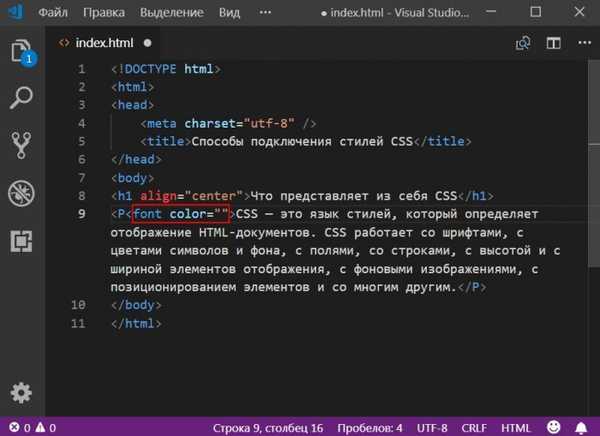
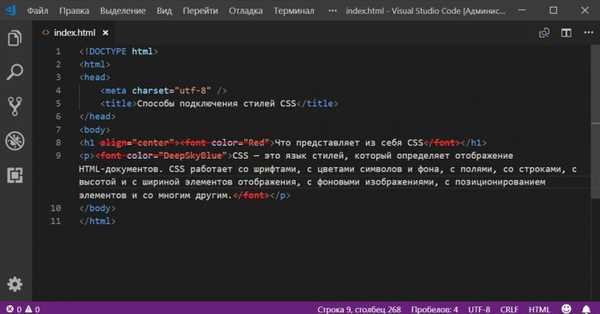
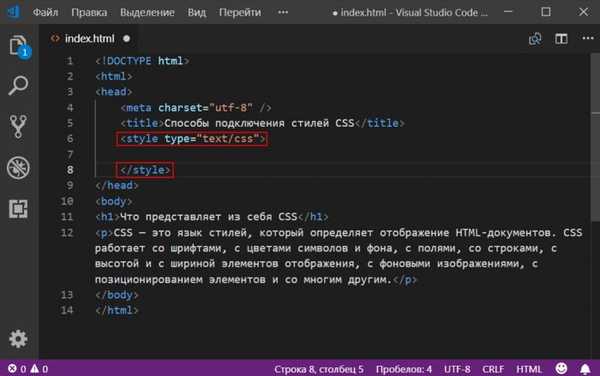
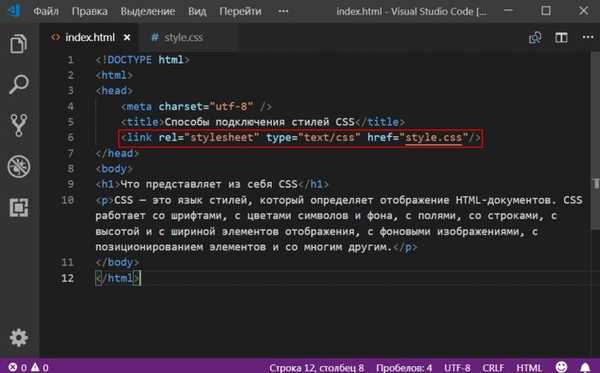
Utwórz standardową strukturę dokumentu HTML, jak pokazano poniżej.


i
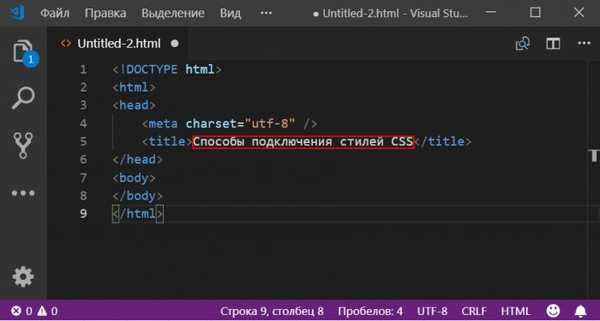
dodaj tytuł do strony z tekstem „Co to jest CSS”
i
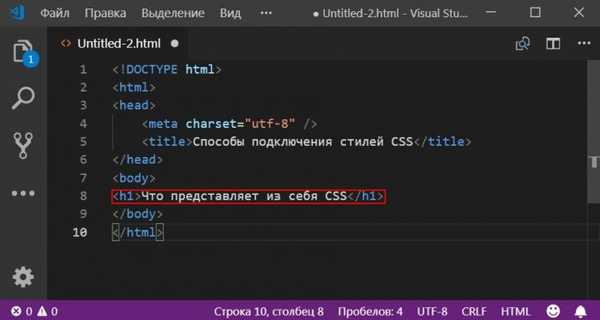
utwórz mały akapit z tekstem, jak pokazano poniżej

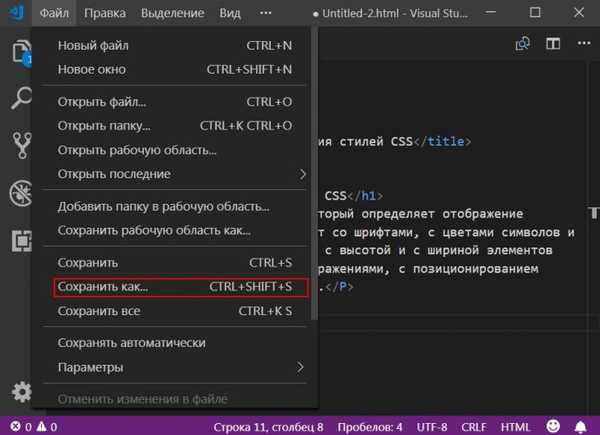
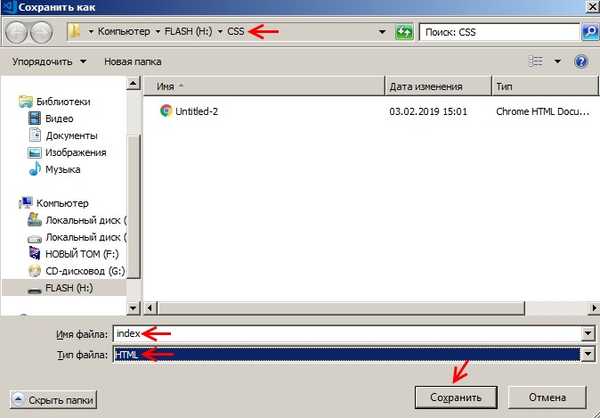
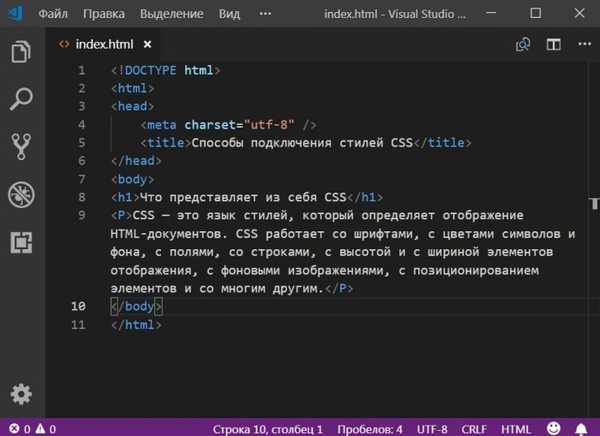
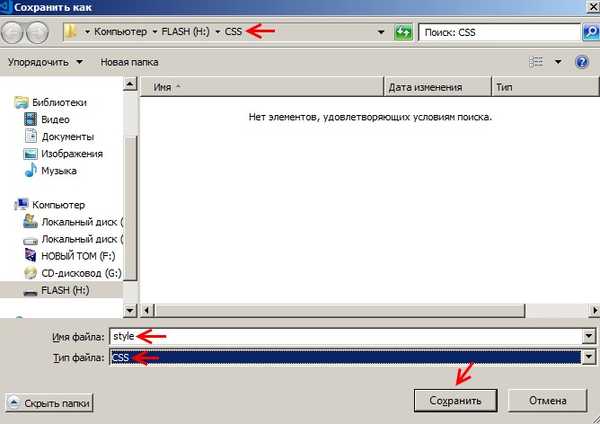
Podaj indeks nazw, wybierz typ pliku html














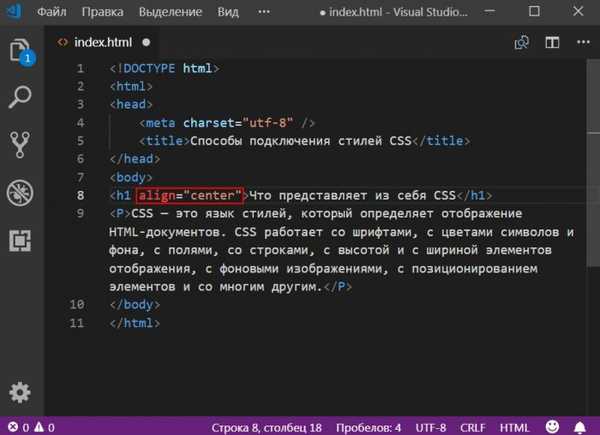
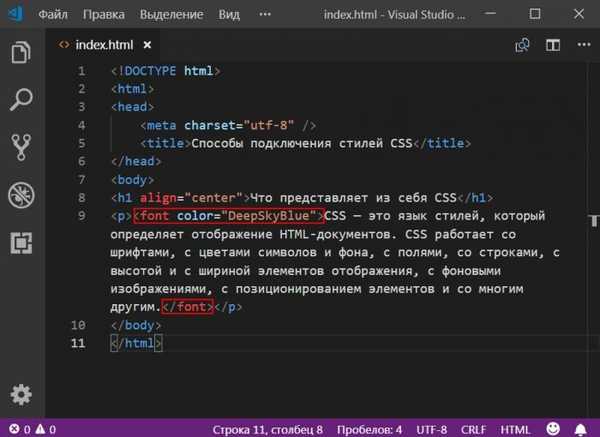
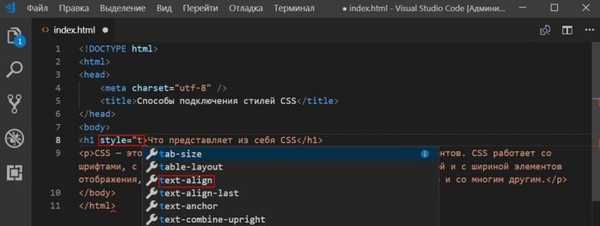
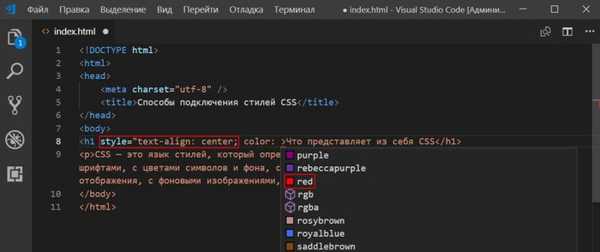
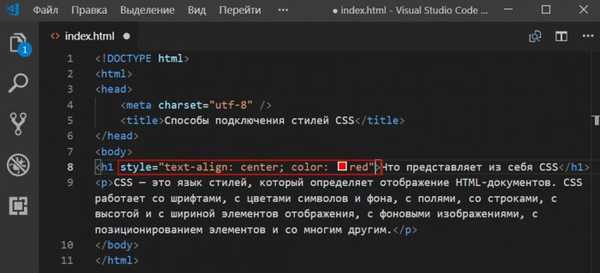
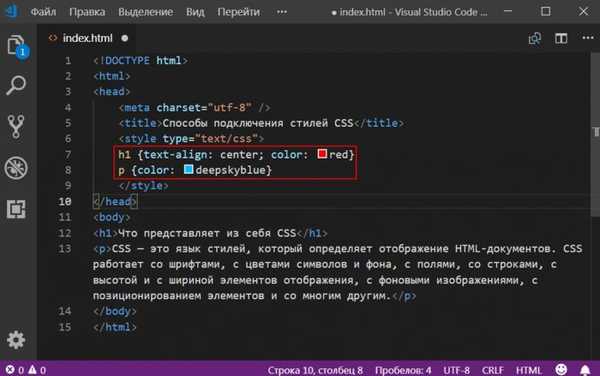
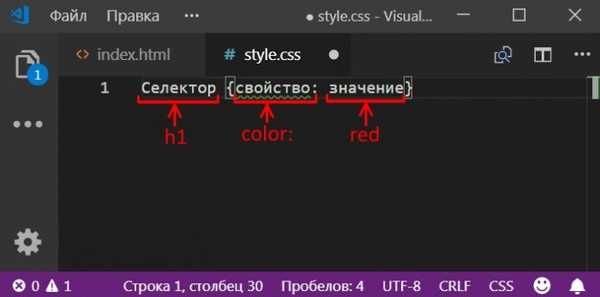
dodaj atrybut stylu, a następnie zapiszemy właściwości stylu, a mianowicie: text-allign: center, color: red







) i dla akapitu (tag
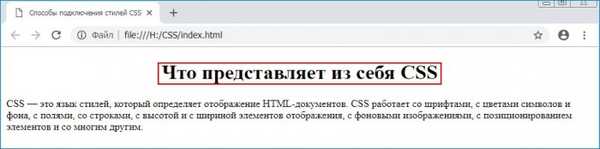
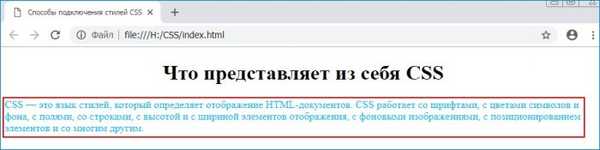
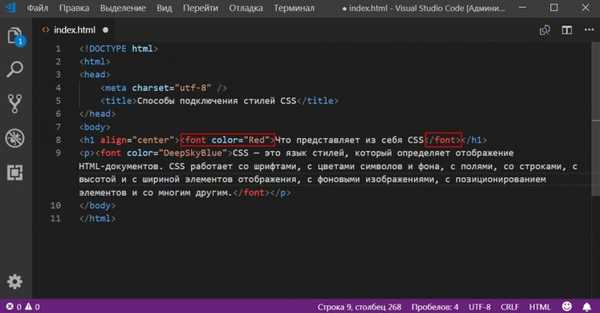
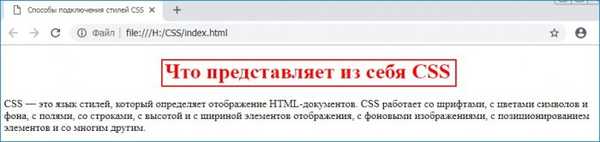
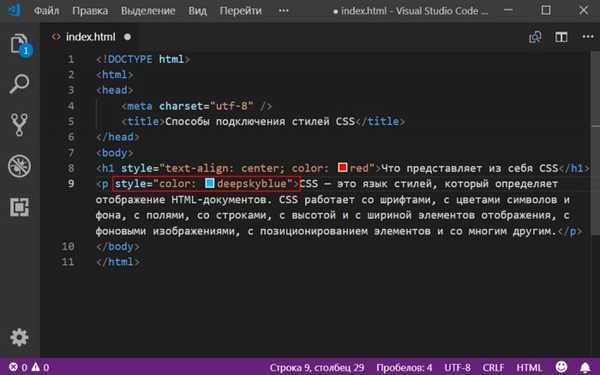
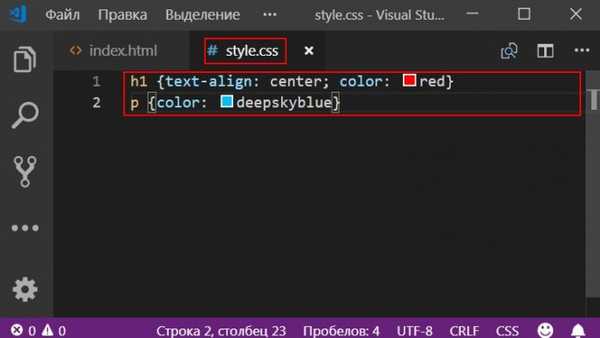
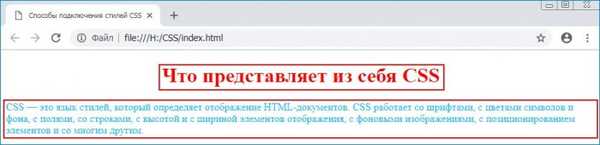
): h1 text-align: center; color: red - umieść tekst tytułu na środku strony i zmień jego kolor na czerwony p color: deepskyblue - zmień kolor akapitu na deepskyblue








) na środku strony i ustaw tekst na czerwony, a także tekst akapitu (tag
) wyświetlamy w kolorze deepskyblue, w pliku stylów style.css piszemy linie: h1 text-align: center; color: red and p color: deepskyblue gdzie: h1 text-align: center; color: red - wyrównaj tekst nagłówka („Czym jest CSS”) na środku i ustaw tekst na czerwony p color: deepskyblue - ustaw tekst akapitu („CSS jest językiem stylu, który definiuje ...”) kolor deepskyblue


Ciąg dalszy w artykule: Prawie skomplikowany lub naucz się CSS3. Część 2. Typy selektorów CSS