Prawie skomplikowane lub naucz się CSS3. Część 4. 1. Czcionki w dokumencie HTML. Właściwości rodziny czcionek i @ czcionki-twarzy
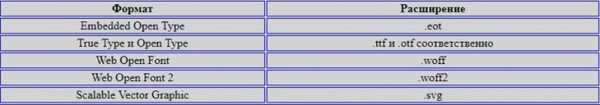
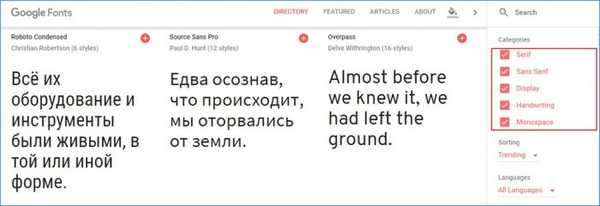
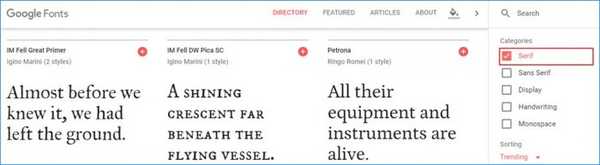
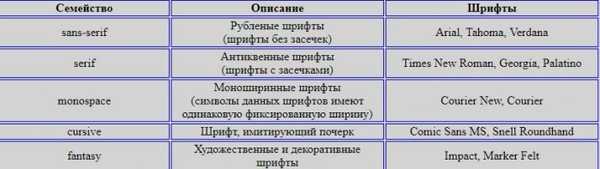
Każda czcionka jest inna na swój sposób i różni się stylem od innej czcionki. Mimo to czcionki mają wspólne i wspólne funkcje. Ta lub inna czcionka może należeć do określonej rodziny. Na przykład czcionka Times New Roman należy do rodziny serif (czcionki serif), a czcionka Arial należy do rodziny sans-serif (czcionki sans-serif). Istnieje również rodzina monospace (czcionki należące do tej rodziny mają znaki o tej samej stałej szerokości), a czcionki kursywne imitują pismo odręczne. Poniższa tabela pokazuje rodziny czcionek i niektórych przedstawicieli tych rodzin



i
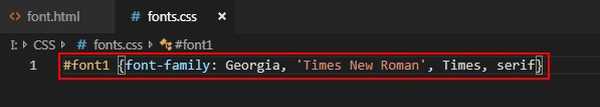
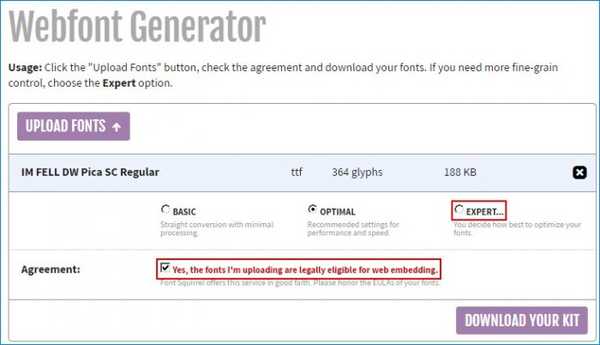
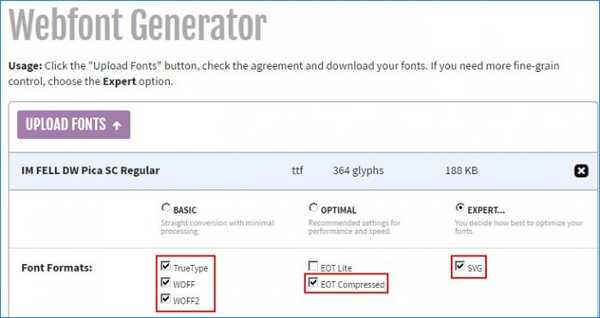
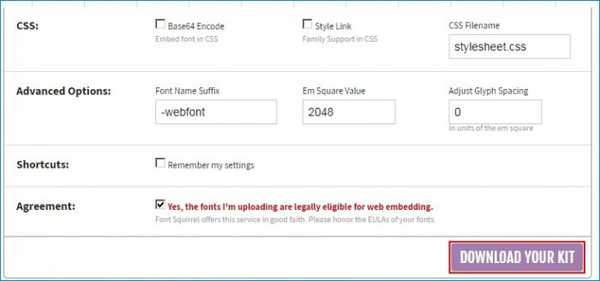
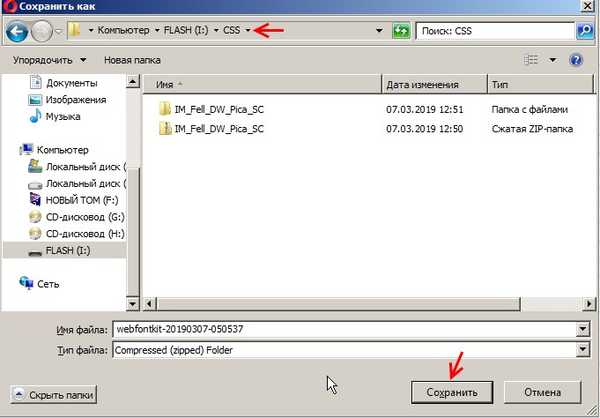
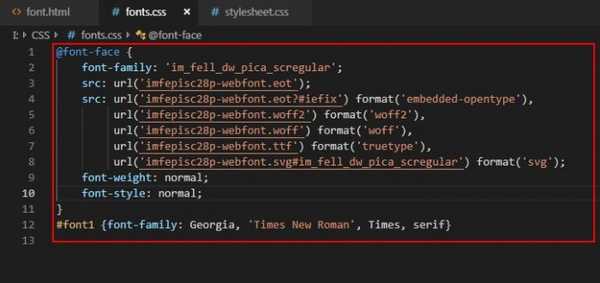
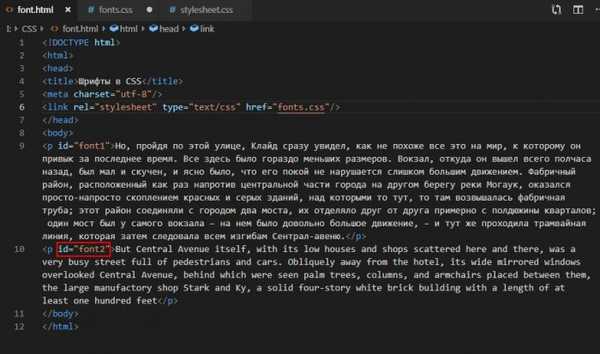
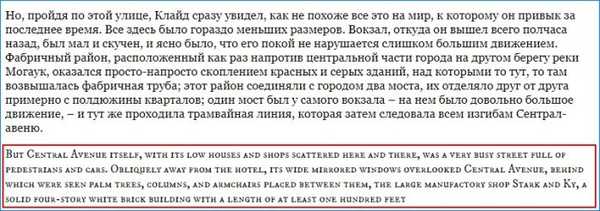
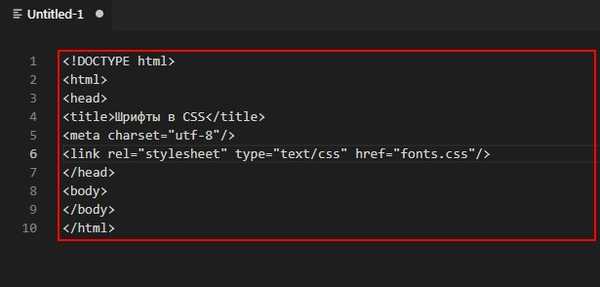
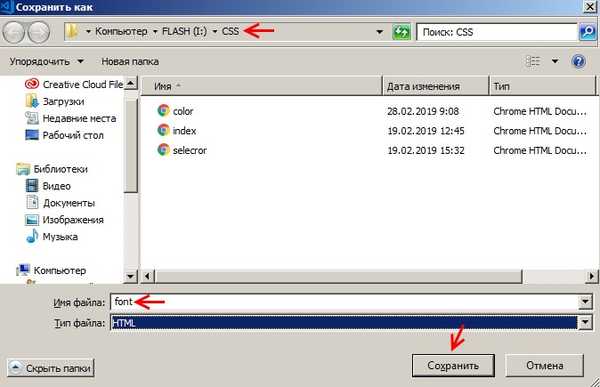
utwórz dwa akapity z pewnym tekstem