
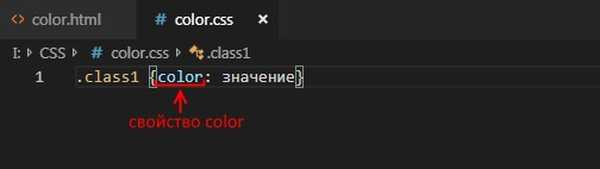
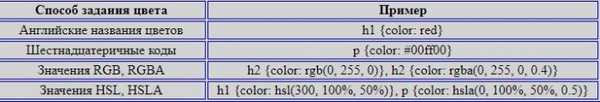
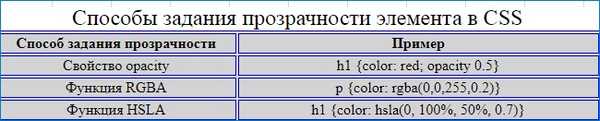
Prawie skomplikowane lub naucz się CSS3. Część 3. Sposoby ustawiania kolorów w CSS. Ustaw przezroczystość elementu w dokumencie HTML
Utwórz następującą strukturę dokumentu HTML, jak pokazano poniżej.



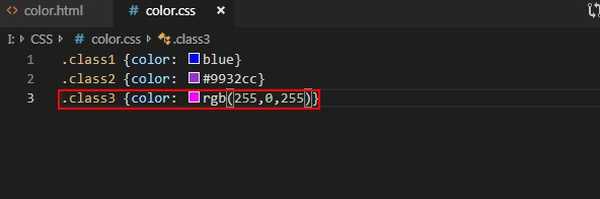
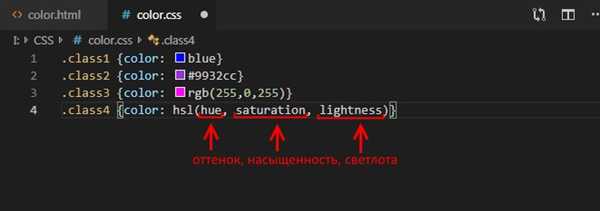
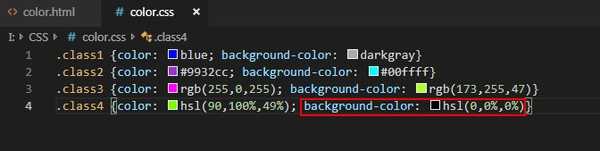
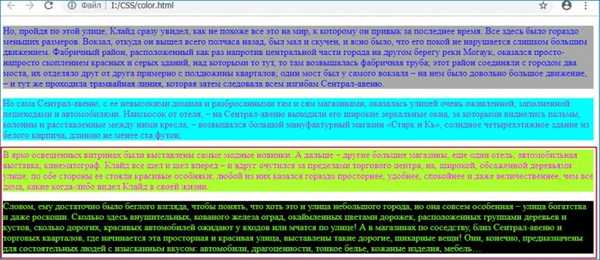
...
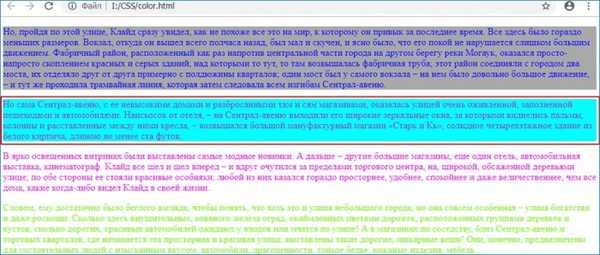
z dowolnym tekstem (w naszym przypadku 4 akapity)












































Ciąg dalszy w artykule: Prawie skomplikowany lub naucz się CSS3. Część 4. 1. Czcionki w dokumencie HTML. Właściwości rodziny czcionek i @ czcionki-twarzy











