Prawie skomplikowane lub naucz się CSS3. Część 2. Typy selektorów CSS
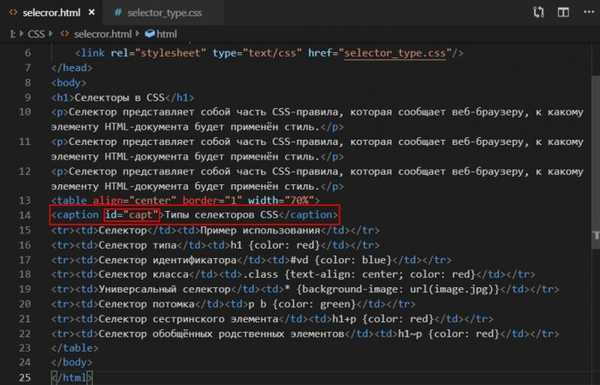
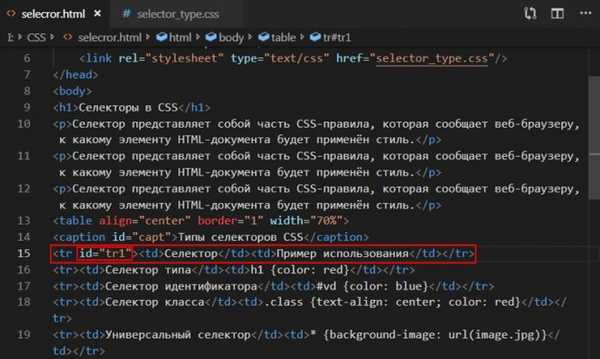
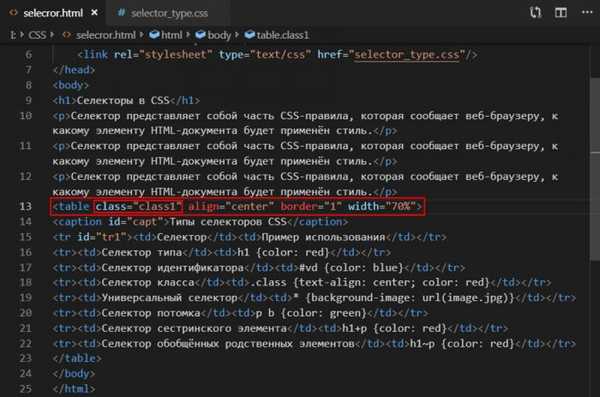
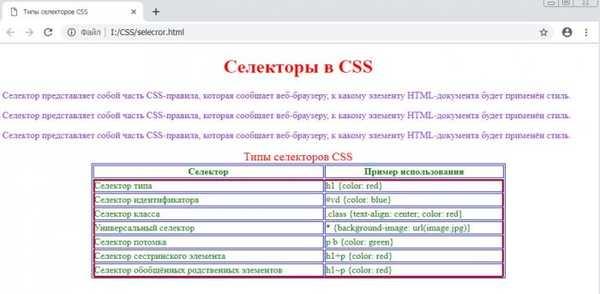
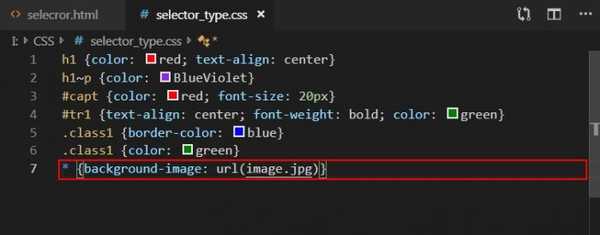
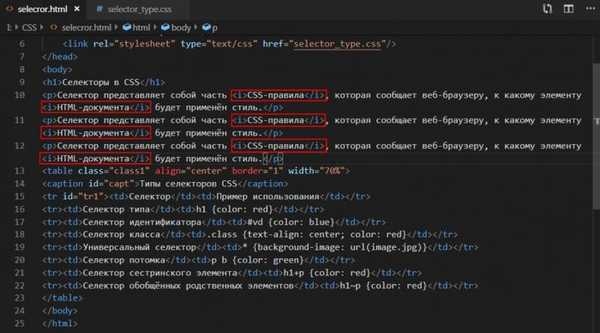
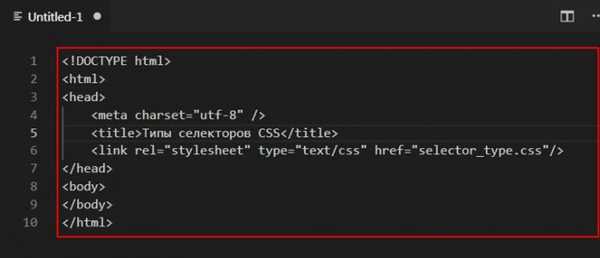
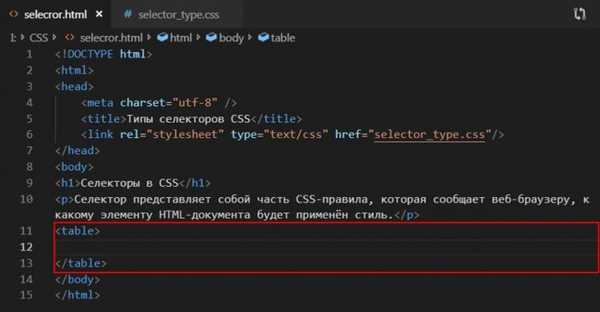
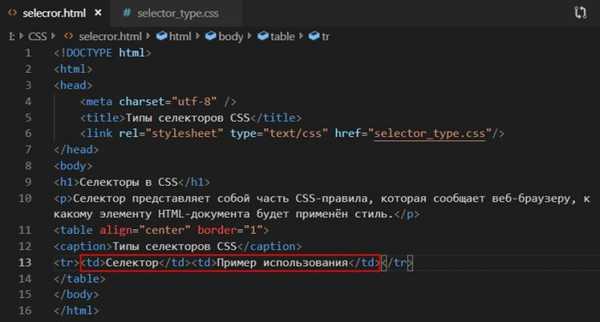
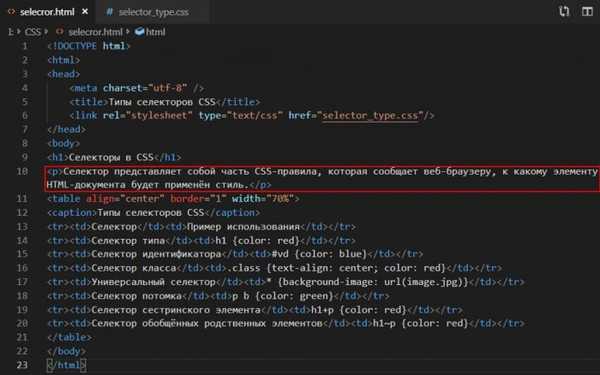
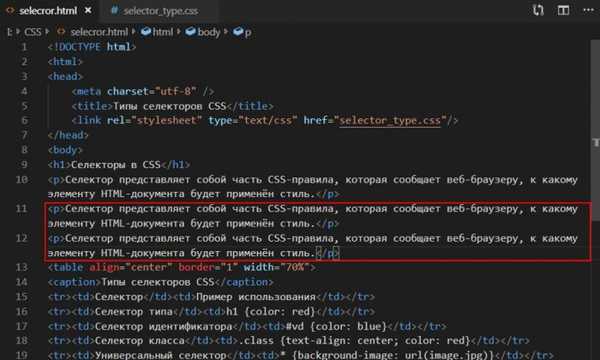
Utwórz następującą strukturę dokumentu HTML, z którym arkusz stylów selector_type.css () jest już podłączony











...
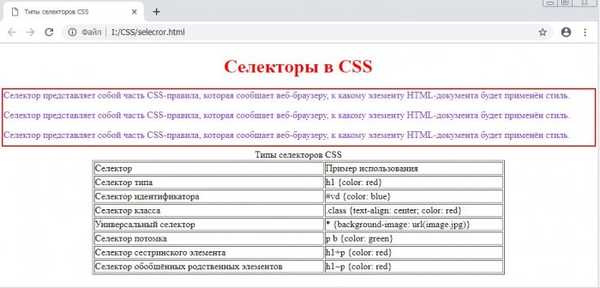
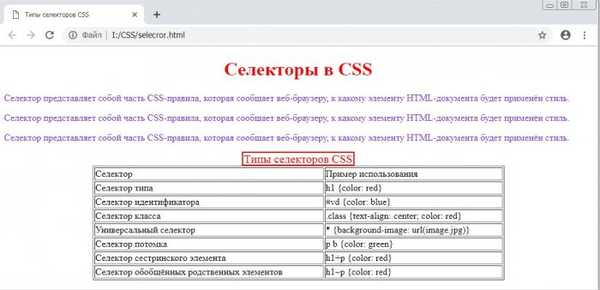
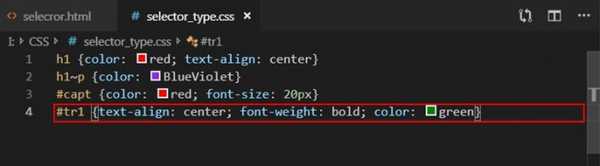
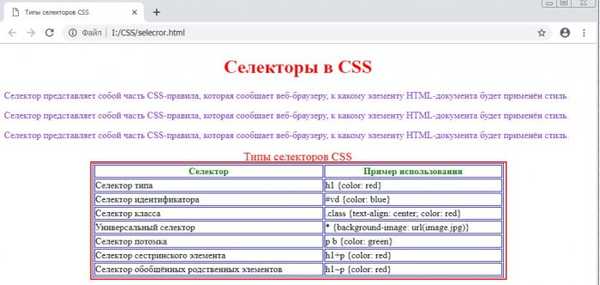
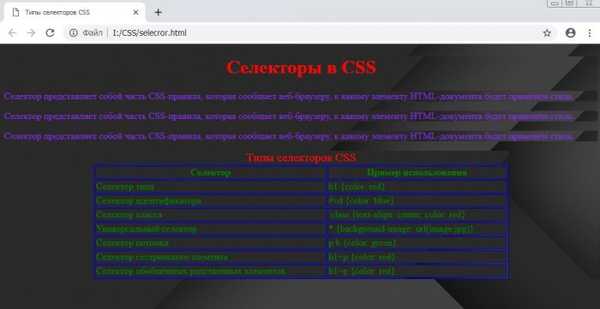
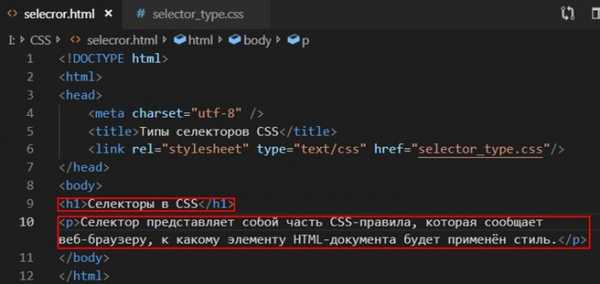
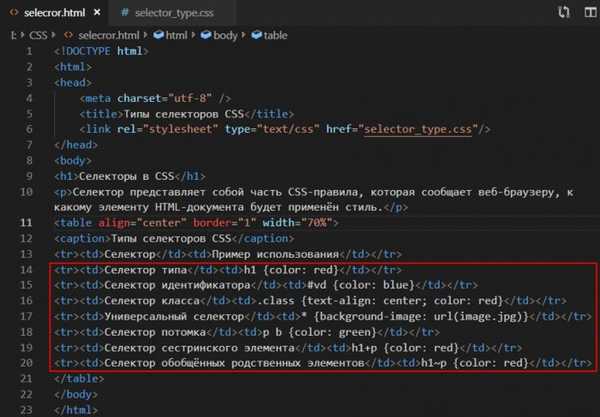
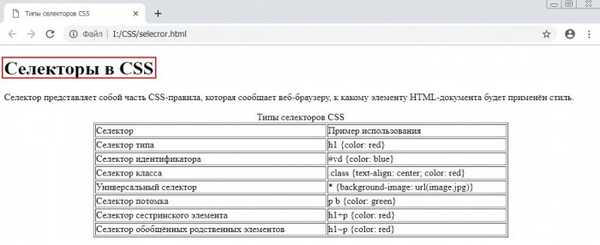
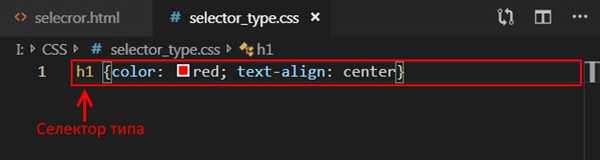
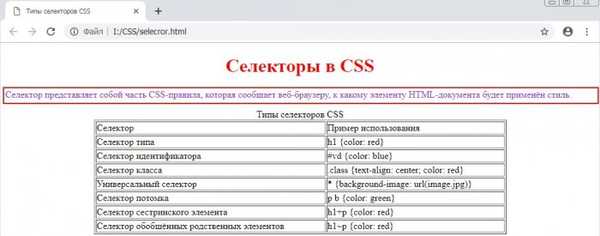
. Wyrównaj tekst tytułu na środku strony i ustaw go na czerwony
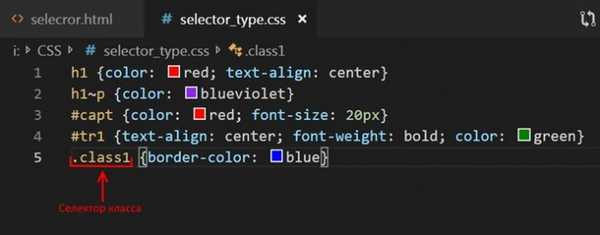
, dalej w nawiasach klamrowych wskazujemy właściwość stylu i jej wartość, którą chcemy zastosować do nagłówka tekstem „Selektory w CSS”


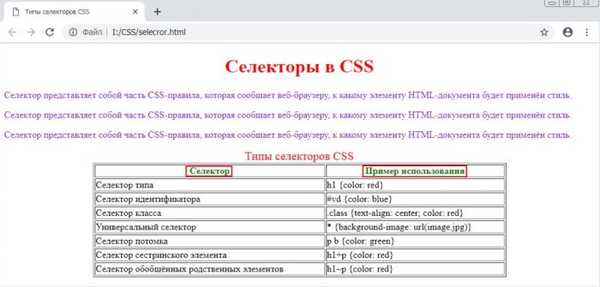
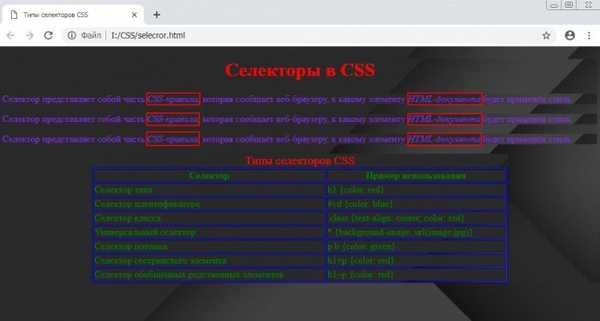
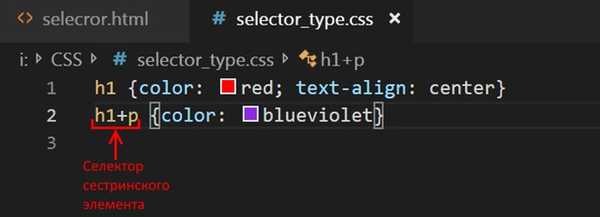
(akapit „Selektor to ....”) jest siostrzany w stosunku do tagu
(nagłówek „Selektory w CSS”).





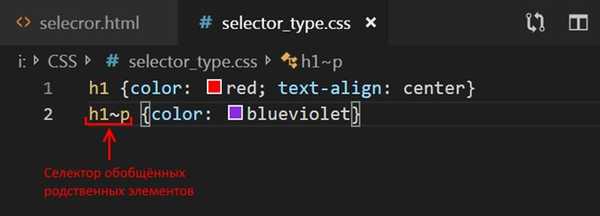
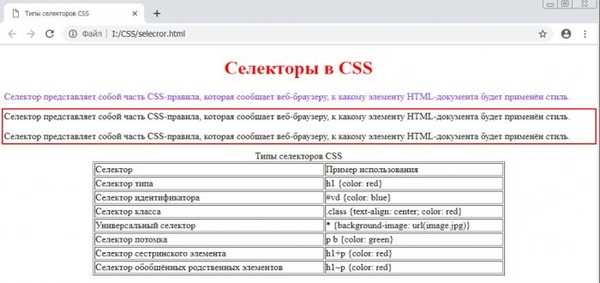
(trzy akapity „Selektor to ....”) są siostrą tagu
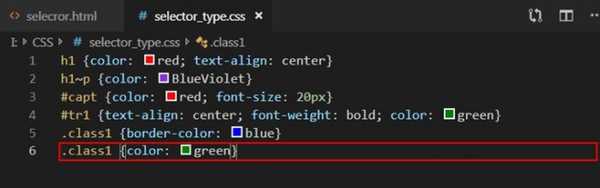
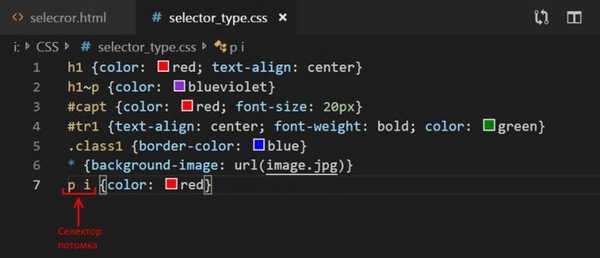
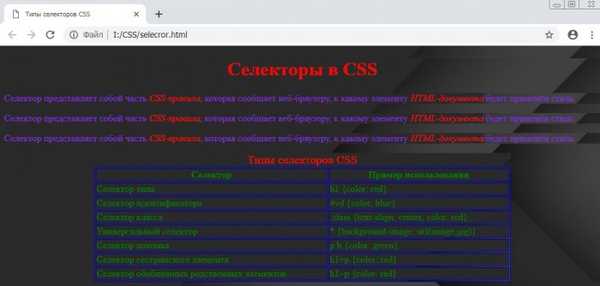
(nagłówek „Selektory w CSS”). W pliku selector_type.css wpisz następujący wiersz h1 ~ p color: blueviolet